Chrome Transparent Png Dev Tools Preview Check

View Page Resources With Chrome Devtools Google Developers

Network Analysis Reference Chrome Devtools Google Developers

Inspect Network Activity In Chrome Devtools Google Developers

View Page Resources With Chrome Devtools Google Developers

View Cache Data With Chrome Devtools Google Developers

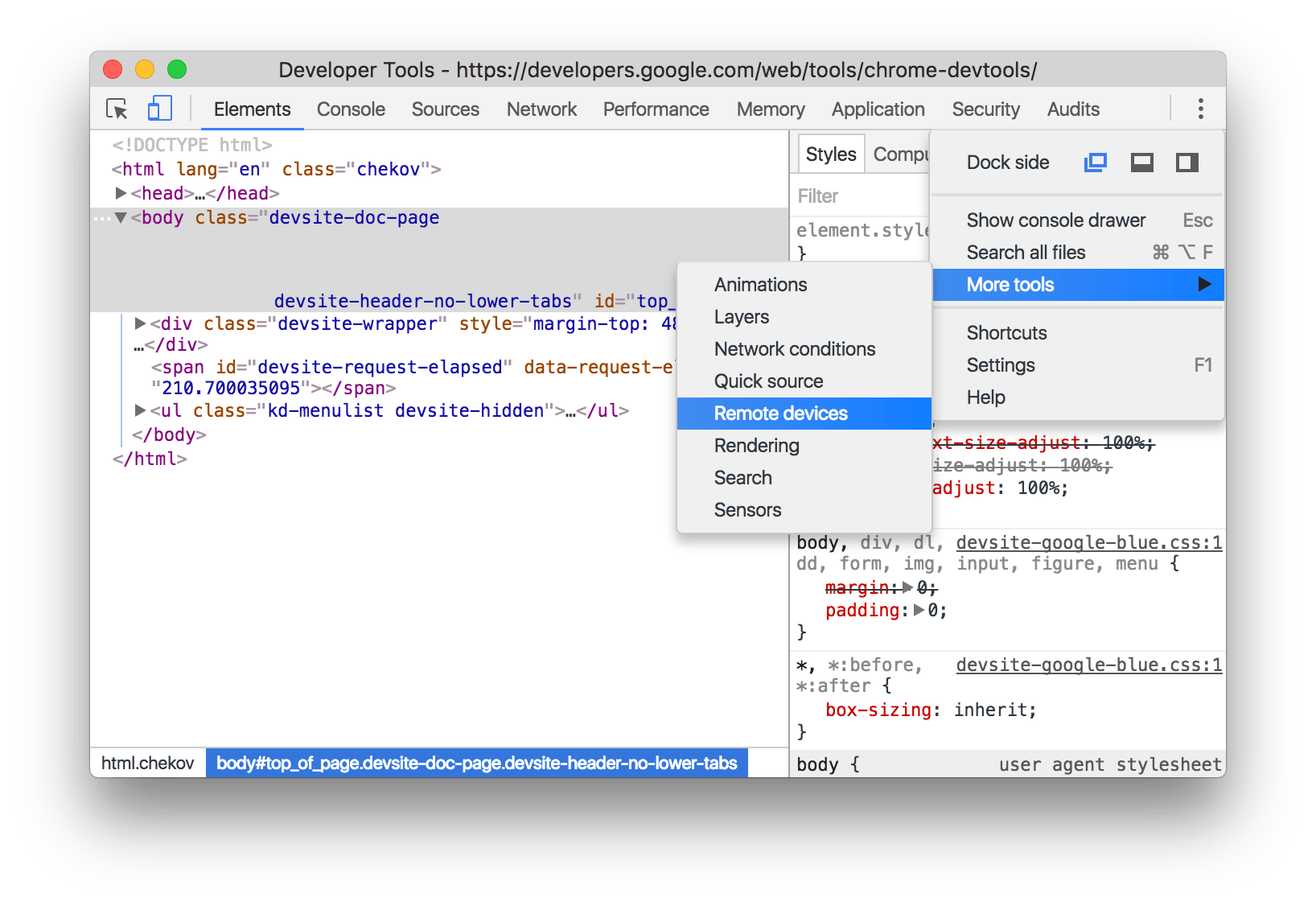
Customize Chrome Devtools Google Developers

Network Analysis Reference Chrome Devtools Google Developers

Inspect Network Activity In Chrome Devtools Google Developers

Simulate Mobile Devices With Device Mode In Chrome Devtools

Console Overview Chrome Devtools Google Developers

Chrome Devtools Google Developers

Chrome Devtools Google Developers

What S New In Devtools Chrome 83 Web Google Developers

What S New In Devtools Chrome 86 Web Google Developers

Debugging Android Webview Using Chrome Developer Tools By Danish Amjad Androidpub

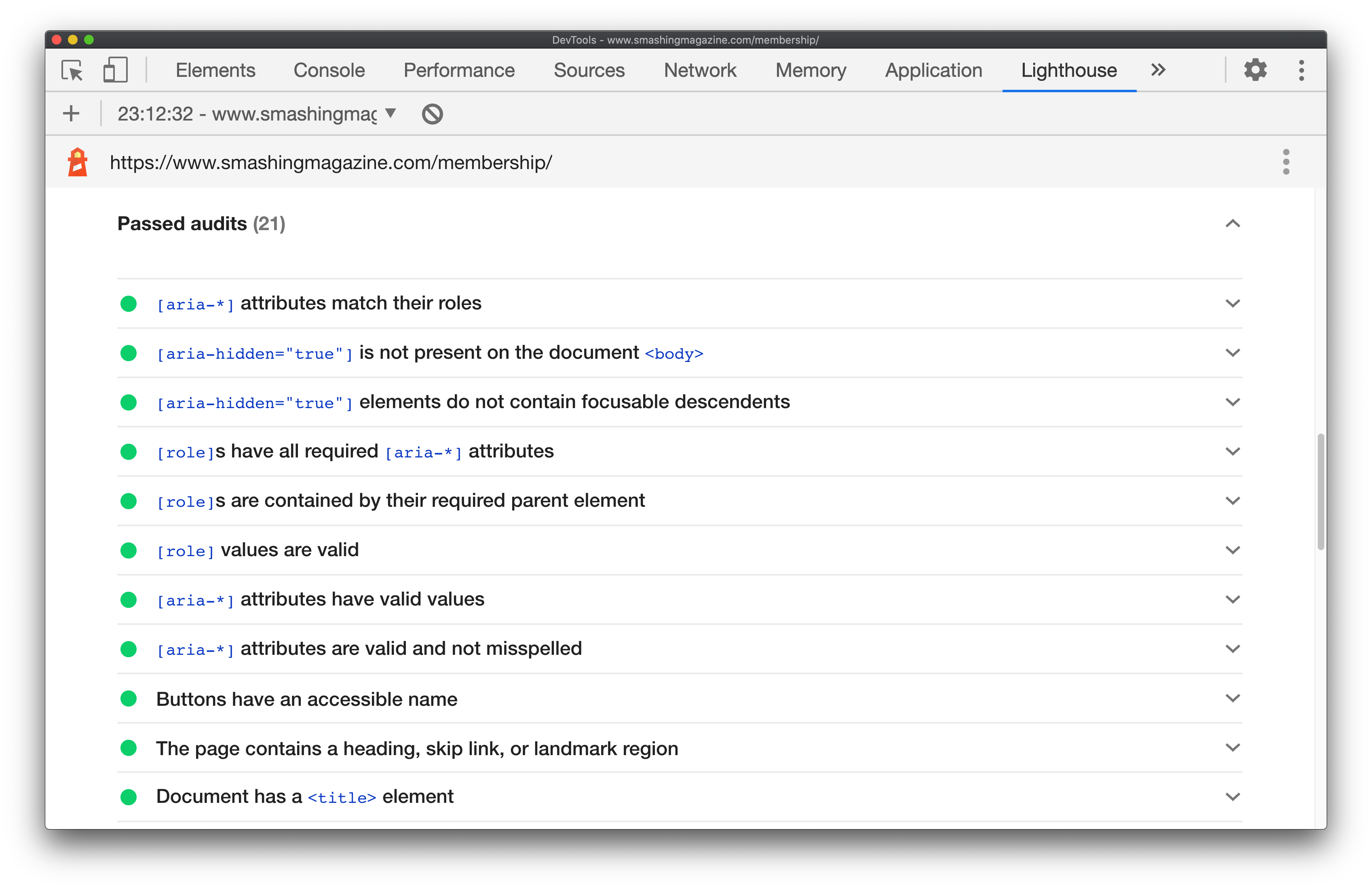
Accessibility In Chrome Devtools Smashing Magazine

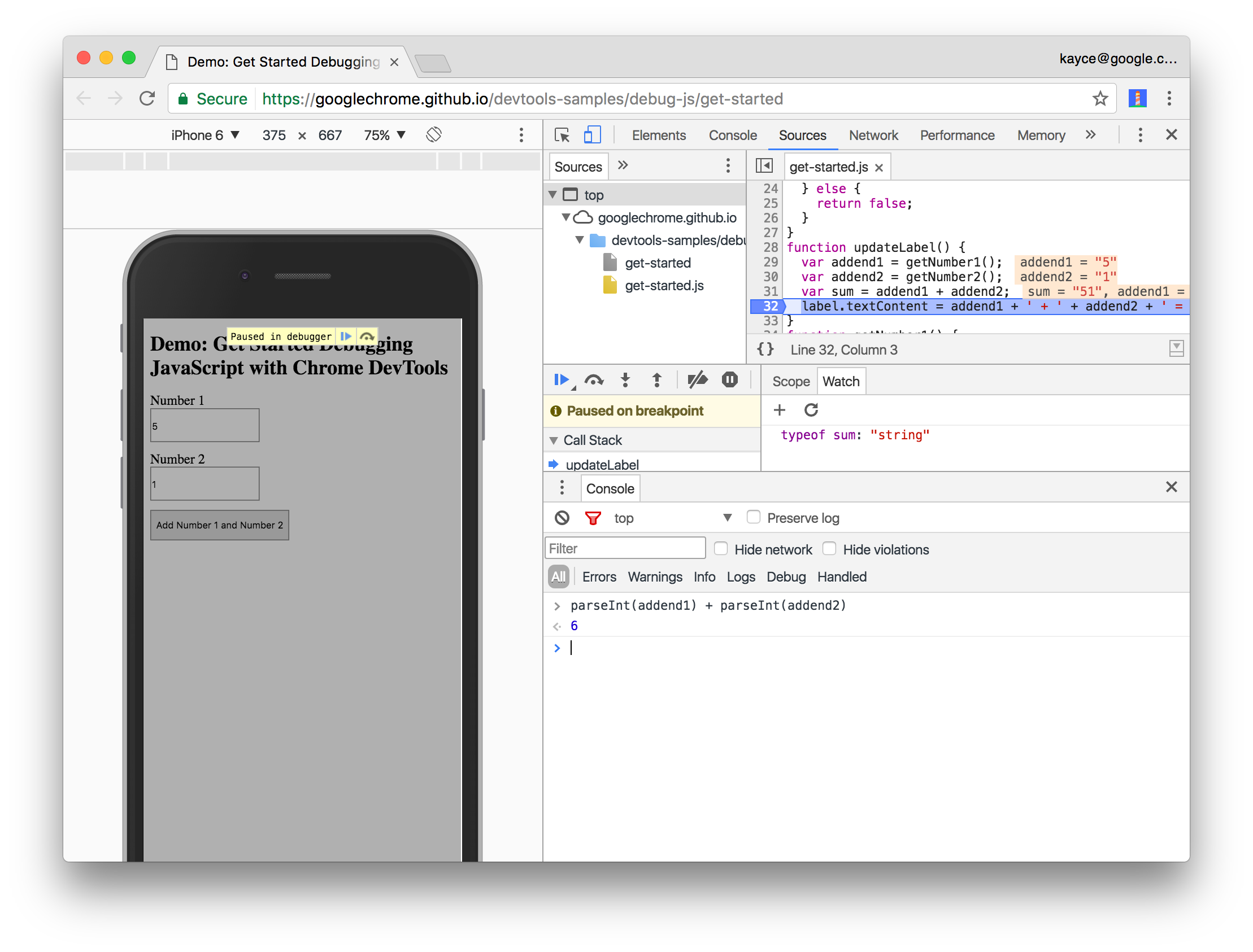
Learn How To Debug Javascript With Chrome Devtools By Brandon Morelli Codeburst

What S New In Devtools Chrome 86 Web Google Developers

Discover Performance Opportunities With Lighthouse

Chrome Devtools On Twitter Check It Out In Canary The Dom Tree Now Shows The Contents Of Other Document Frames Underneath The Main Document